
U ovom tekstu pokazaćemo vam kako da napravite bekap WordPress sajta pre ažuriranja teme, kako vratiti custom code iz stare teme u noviju verziju i kako najlakše napraviti WordPress Child temu.
Pre ažuriranja WordPress teme veoma je važno napraviti backup kao sigurnu tačku na koju se možete vratiti u slučaju da nešto pođe po zlu nakon ažuriranja. Backup možete kreirati na više načina:
– Ručno iz cPanel-a (fajlovi i baza)
– Preko Softaculous alata unutar cPanel naloga
– Koristeći WordPress plugin kao što je UpdraftPlus ili Duplicator
Svaka WordPress instalacija se sastoji od 2 stvari: fajlova i baze.
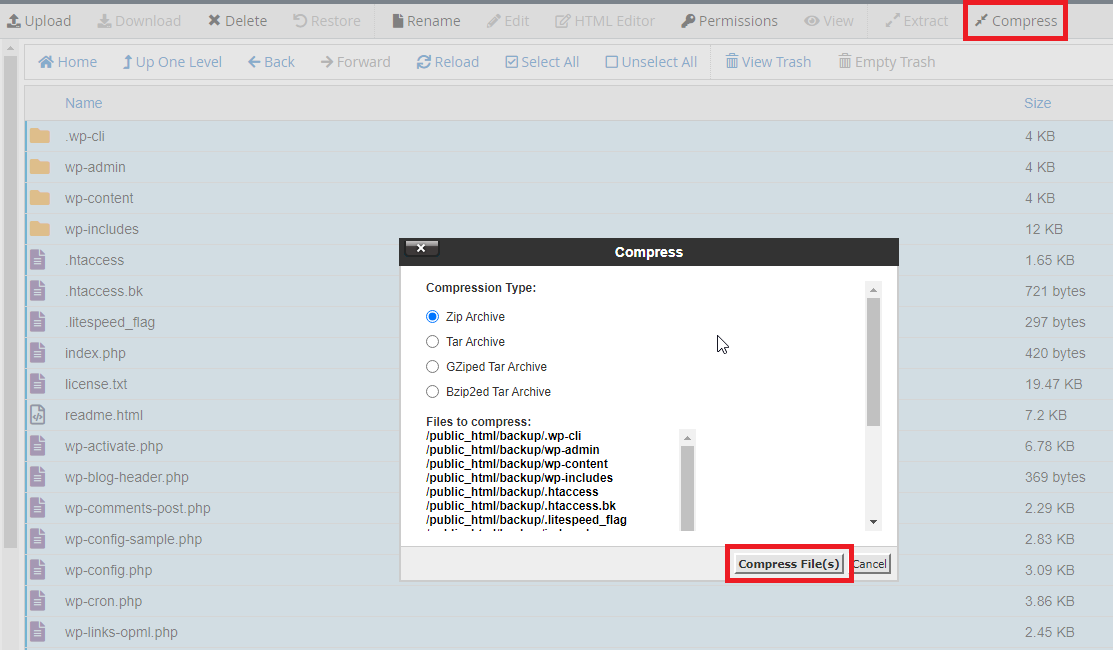
Fajlove možete bekapovati iz cPanel > File Manager:
Uđite u folder vašeg sajta, selektujte sve fajlove i kliknite na “Compress” u meniju. Izaberite naziv fajla i željenu ekstenziju.

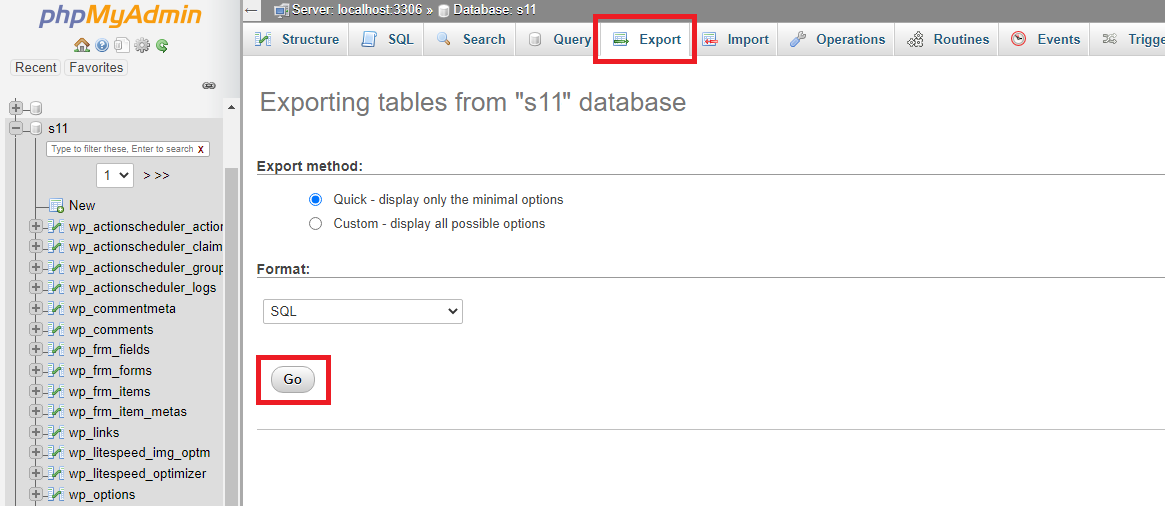
Bazu možete bekapovati iz cPanel > PHPMyAdmin.
Sa leve strane izaberite vašu bazu i zatim u meniju na vrhu strane kliknite na “Export” i zatim samo na “Go” dugme.

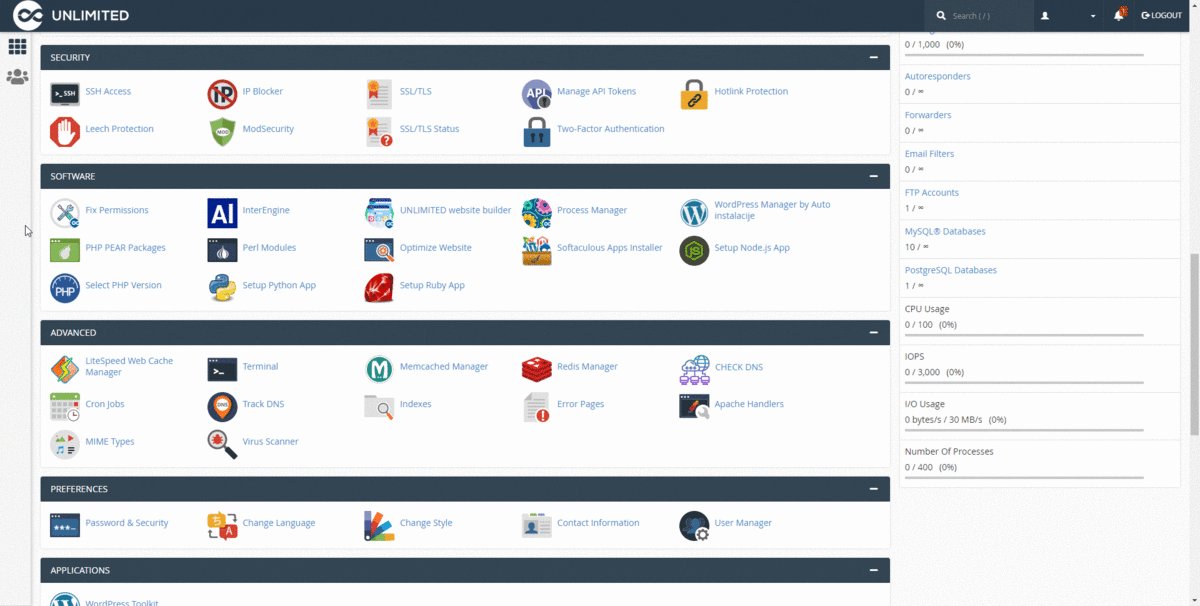
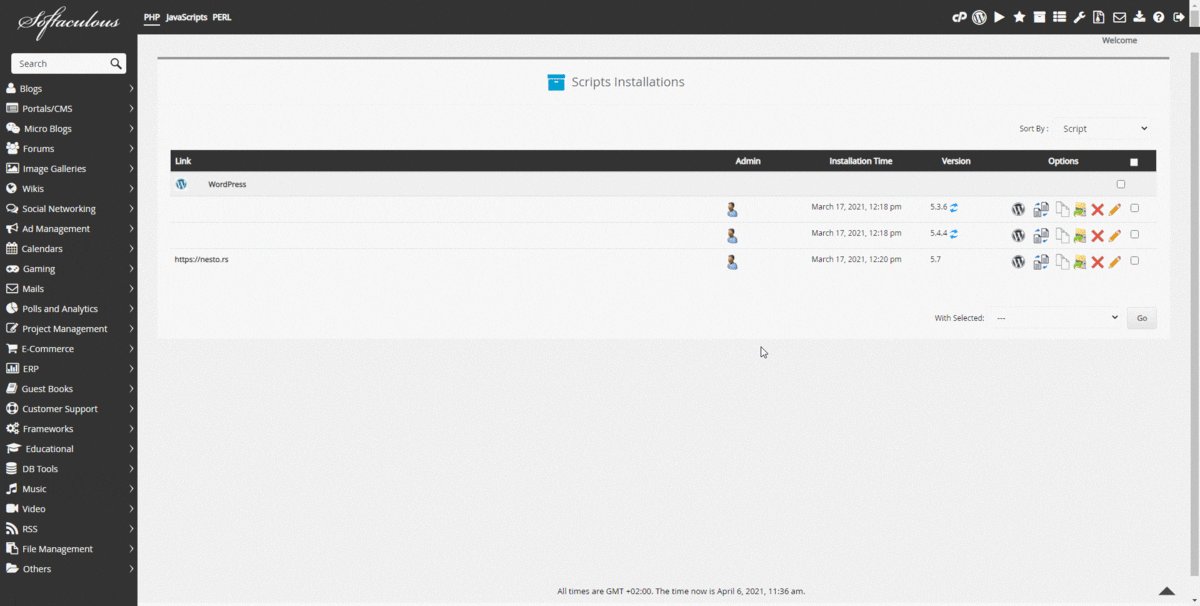
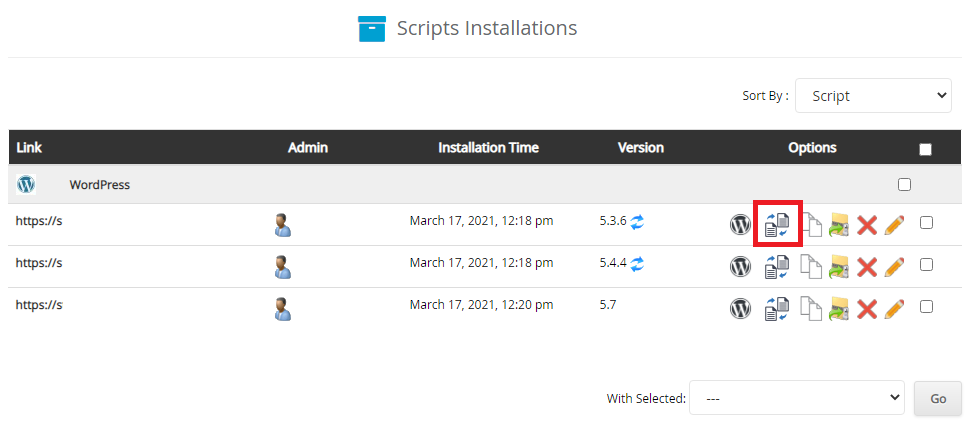
Preko programa Softaculous možete napraviti bekap WordPress sajta, odabirom WordPress instalacije, a zatim klikom na ikonicu “Backup” sa desne strane:

Korak po korak uputstvo za kreiranje bekapa u Softaculous programu:
1. Prijavite se na vaš cPanel nalog, nađite i kliknite na ikonicu Softaculous.
2. Izaberite “Installations” i zatim na WordPress instalaciji za koju želite da napravite bekap kliknite desno na ikonicu “Backup”.
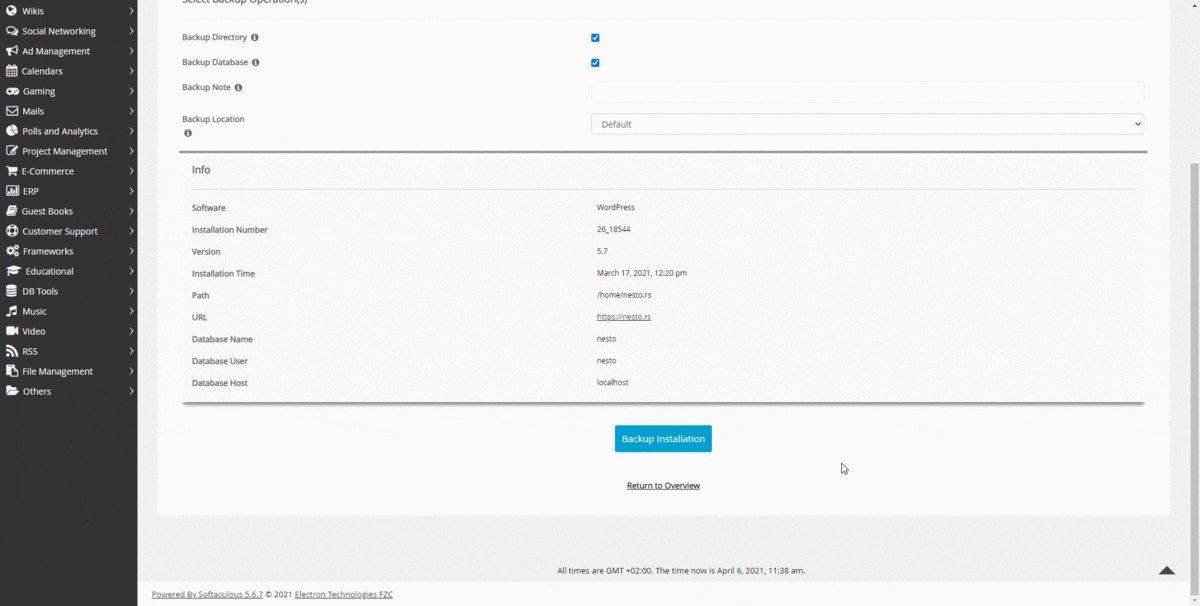
3. Kliknite na “Backup Installation” pri dnu strane i sačekajte da se kreiranje bekapa završi.
Postoje brojni dodaci za WordPress koji vam omogućavaju pravljenje rezervne kopije sajta (eng. Backup). Za svaki dodatak možete videti detaljno uputstvo za korišćenje na njegovoj strani na WordPress.org sajtu.
Pre ažuriranja teme na noviju verziju bitno je pročitati koje izmene ta novija verzija donosi. Changelog je fajl u sklopu svake teme u kome se navode bitne promene za svaku verziju. Besplatne WordPress teme (i plugini) uglavnom ne koriste poseban Changelog fajl već sve promene beleže unutar README.txt fajla. Primer ovake teme je TwentySeventeen.
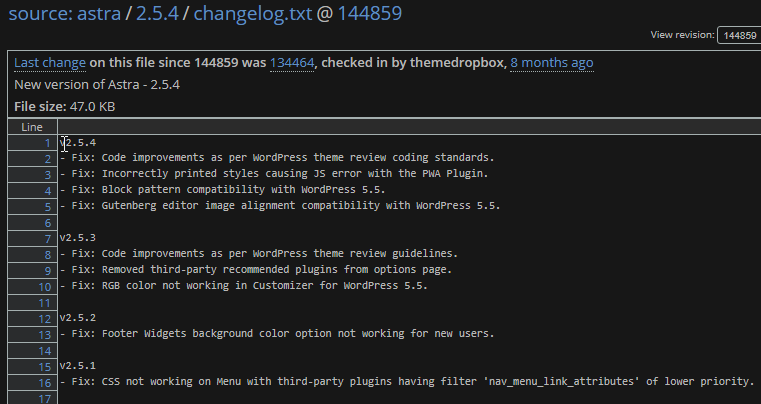
Astra – jedna od najpopularnijih besplatnih tema za WordPress koristi changelog.txt fajl u kome developeri beleže sve bitnije promene u kodu:

Zašto je changelog bitan? Pročitavši changelog možete čak i bez preuzimanja i testiranja teme znati šta je dodato ili izmenjeno u kodu same teme, tako da ukoliko vam te promene ne odgovaraju ili se menjaju, možete sačuvati stare funkcionalsnosti u child temi.
Ukoliko imate posećeniji sajt, pametna odluka je ne ažurirati temu na živom sajtu, već to raditi na nekoj testnoj (stagging) kopiji sajta.
U ovu svrhu možete iskoristiti Softacluous alat i pomoću njega napraviti kopiju sajta. Na ovoj kopiji možete ažurirati temu i proveriti da li sve uredno funkcioniše. Ukoliko je sve u redu, možete zameniti originalnu verziju za svega par minuta i time minimalno remetiti sam rad sajta

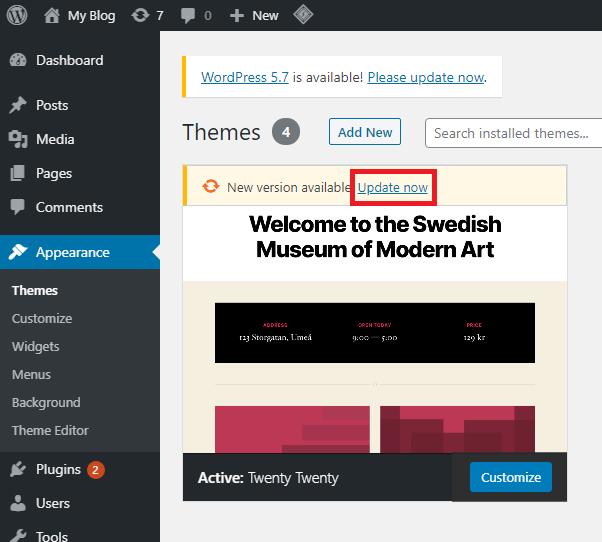
Samo ažuriranje teme možete vrlo jednostavno uraditi iz WordPress admin sekcije (vaš-domen.com/wp-admin). U slučaju da prilikom ažuriranja dobijete grešku, bitno je i upravo zbog ovoga je važno ažuriranje vršiti na kopiji sajta.

Ukoliko koristite plaćenu (premium) WordPress temu, pročitajte i ispratite uputstvo za upgrade u dokumentaciji developera.
Ukoliko ste vršili izmene u samom kodu teme (najčešće u functions.php fajlu) važno je napraviti kopiju samog foldera teme kako biste kasnije nakon ažuriranja teme mogli da vratite sve vaše izmene.
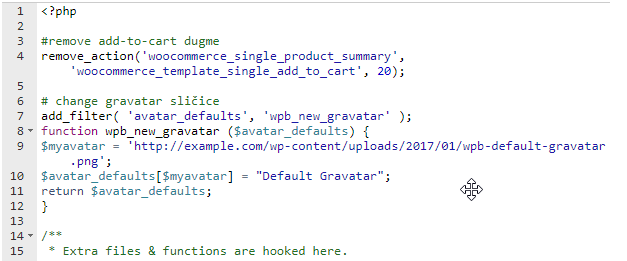
Primer custom code u functions.php fajlu:

Najjednostavniji način je napraviti kopiju foldera same teme iz cPanel File Manager-a i nakon ažuriranja uporediti i prebaciti dodatni kod iz stare teme u novu ažuriranu verziju teme.
Ukoliko niste sigurni koje ste sve izmene u kodu teme vršili, možete uporediti fajlove stare i nove verzije teme pomoću programa kao što je Notepad++ ili za manji broj fajlova: www.diffchecker.com
Takođe, možete preuzeti kod sebe na računaru fajl functions.php i nakon ažuriranja teme vratiti custom code iz ovog fajla.
Kako bi se sve promene u kodu teme sa vaše strane sačuvale i nakon ažuriranja, potrebno je koristiti Child teme. Child teme su teme koje koriste neku već gotovu temu i omogućavaju vam da dodajete svoj kod koji se ne briše pri ažuriranju teme.
Primer child teme je Avada Child Theme
Child tema je tema koja nasleđuje sve funkcionalsnosti glavne (Parent) teme. Pomoću Child teme možete dodavati custom code i ne brinuti se o tome da li će se promene izgubiti nakon nekog budućeg ažuriranja Parent teme.
U ovom našem primeru, napravićemo child temu za TwentyTwenty temu.
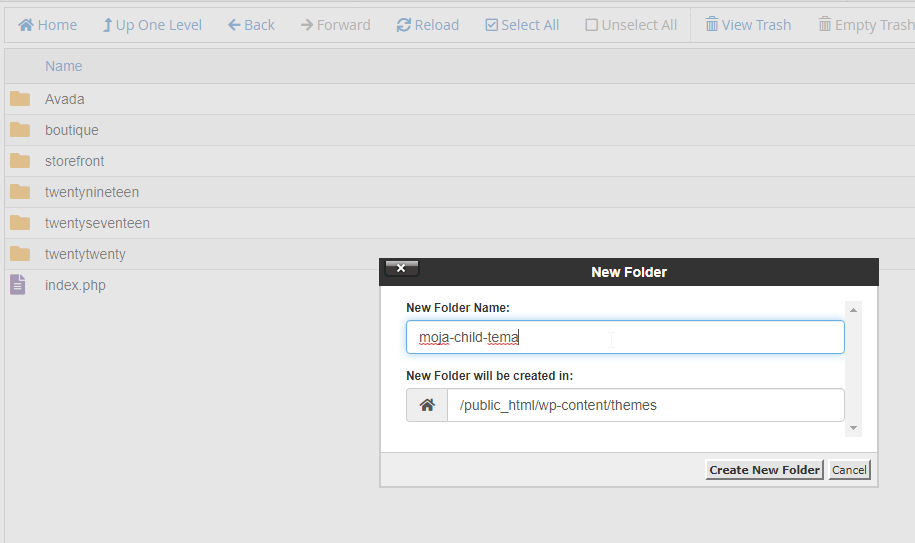
Za kreiranje nove Child teme potreban vam je pristup fajlovima, cPanel > File Manager uđite u folder gde se nalaze teme /wp-content/themes i napravite novi folder za vašu Child temu:

Unutar ovog foldera napravite fajl style.css i u njemu dodajte sledeći kod:
/*
Theme Name: Moja Prva Child Tema
Theme URI: https://www.moj-sajt.com/
Description: A Twenty Twenty child theme
Author: UNLIMITED.RS
Author URI: https://www.unlimited.rs
Template: twentytwenty
Version: 1.0.0
*/
@import url("../twentytwenty/style.css");
U nastavku fajla možete kasnije dodavati custom CSS kod.
Kako bi WordPress znao sa koje glavne teme da učitava fajlove za Child temu koristi se fajl functions.php Primer takvog fajla:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
U ovaj fajl možemo dodavati dodatan PHP kod kako bi dodali nove funkcije na sajtu.
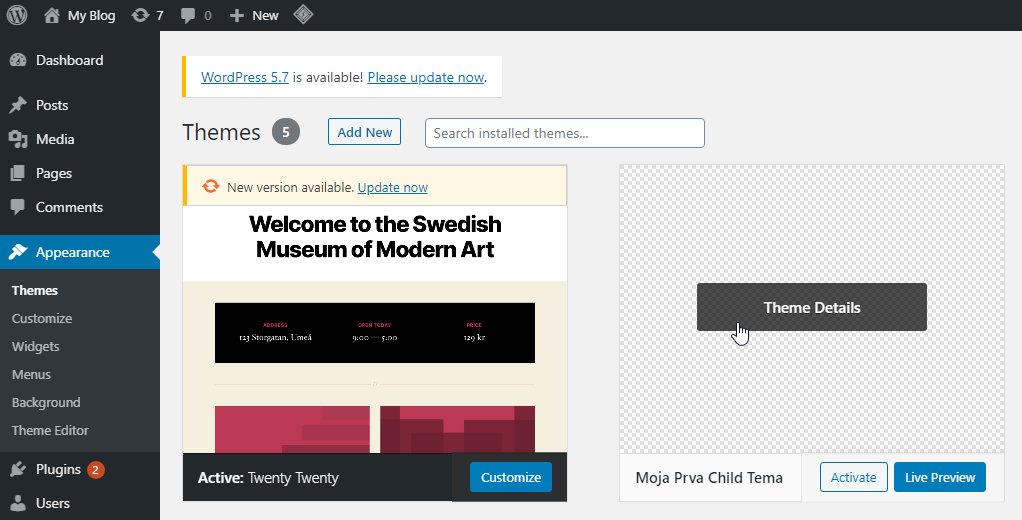
Nakon što sačuvate sve promene, vratite se u wp-admin sekciju i pod Appearance > Themes videćete vašu tek napravljenu child temu:

Nakon što aktivirate ovu Child temu, možete ažurirati Parent temu (TwentyTwenty) i vaš custom code u Child temi će ostati nepromenjen nakon svakog ažuriranja Parent teme.
Za više informacija oko prilagođavanja Child teme predlažemo zvaničnu WordPress.org dokumentaciju.
Nadamo se da vam je ovo uputstvo pomoglo dovoljno da biste ga podelili na mrežama sa svojim prijateljima i poznanicima. Hajde da zajedno učimo WordPress!
Imaš pitanje ili komentar?